Iframe
Birdeye Iframe Usage Instructions
Embedding Birdeye charts into your website or application is a breeze with our versatile iframe feature. Follow these simple instructions to customize and integrate the Birdeye iframe seamlessly:
1 - Choose Your Token
Use the token BONK (DezXAZ8z7PnrnRJjz3wXBoRgixCa6xjnB7YaB1pPB263) as an example token address.
2 - Configure Iframe UI
- Visit our dedicated page to configure your iframe:
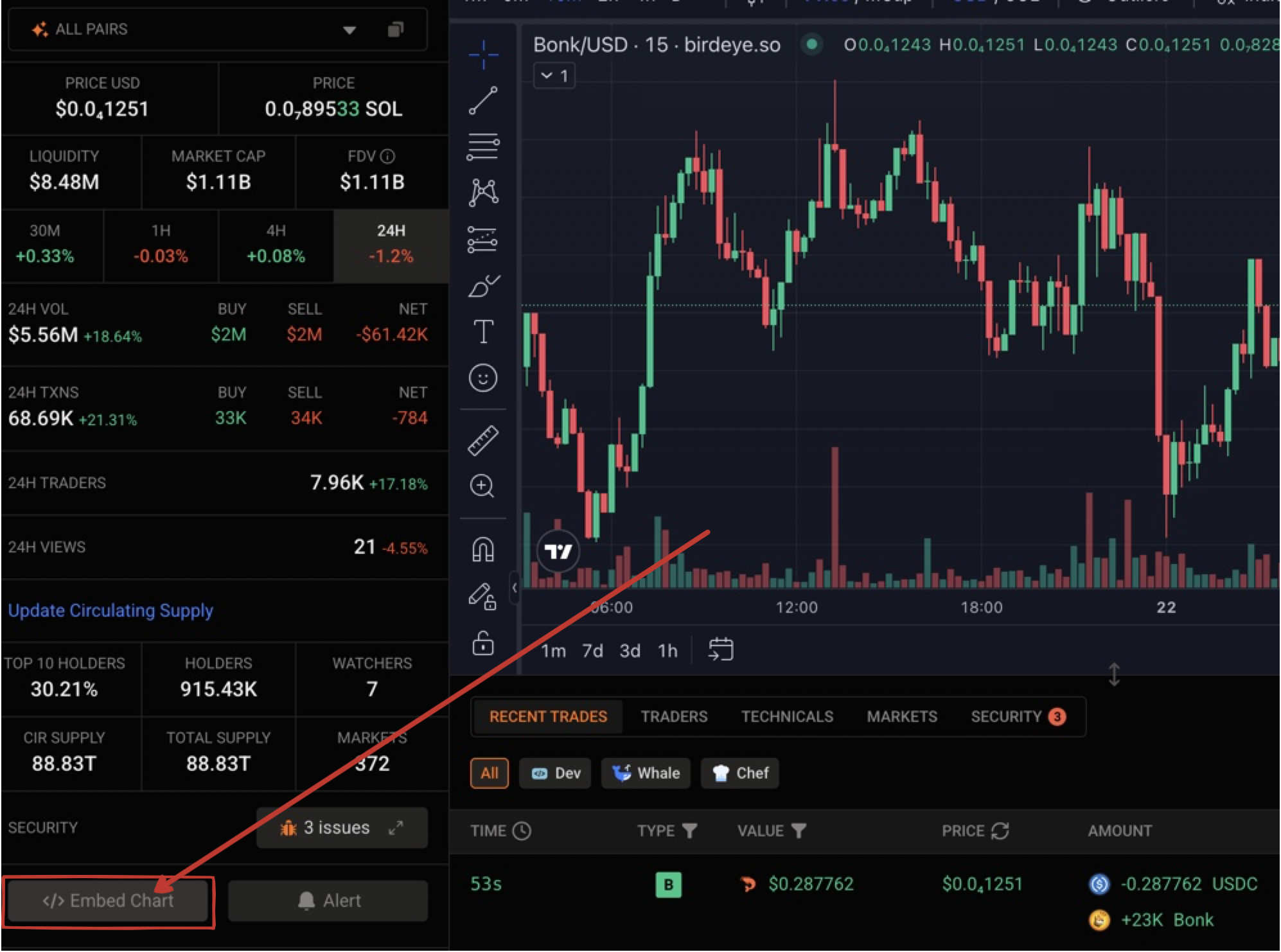
https://birdeye.so/tv-widget-builder/DezXAZ8z7PnrnRJjz3wXBoRgixCa6xjnB7YaB1pPB263?chain=solanaYou can access this page from the token page using the embedded icon right above token chart

-
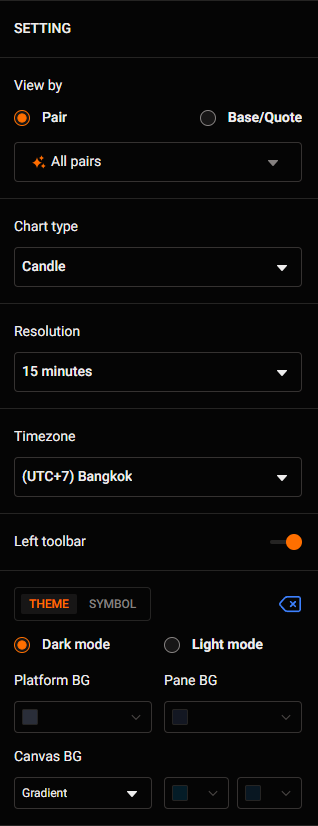
Use the Setting Panel to configure the iframe UI to make it fit to your UI.
-

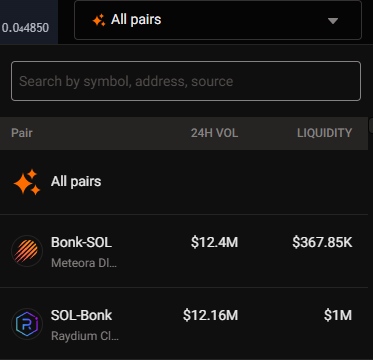
Display price chart of a Pair (Market): If you want to display price chart of a specific pair (market) instead of overall token price chart, you can select the pair in the Token name dropdown, or search by token name, or search by pair address.

4 - Embed the Iframe
Copy and paste the generated URL into the src attribute of an HTML iframe tag on your website or application.
Example HTML:
<iframe
width="100%"
height="600"
src="https://birdeye.so/tv-widget/DezXAZ8z7PnrnRJjz3wXBoRgixCa6xjnB7YaB1pPB263?chain=solana&viewMode=pair&chartInterval=1D&chartType=CANDLE&chartTimezone=Asia%2FSingapore&chartLeftToolbar=show&theme=dark"
frameborder="0"
allowfullscreen
></iframe>5 - Customize and Enjoy
Feel free to experiment with different chart types, timeframes, and toolbar visibility to tailor the iframe to your specific needs.
Happy charting! 📈✨
Updated 6 months ago
